Buenas noches bloggeros, como ya nuestro proyecto a tomado vuelo, en esta entrada quiero darles a conocer los cuadriláteros que hemos venido trabajando, también unos últimos que acabo de implementar, los que habíamos venido trabajando son el rectángulo que hereda directamente de la clase abstracta cuadriláteros, el cuadrado que hereda de la clase rectángulo, habíamos trabajado el rombo que hereda también de la clase abstracta cuadrilátero, y dos nuevos que en esta entrada voy a explicarles como se hallan sus respectivas áreas y perímetros, estoy hablando de el paralelogramo y el deltoide también conocido como trapezoide por algunos textos de algebra; Bueno para empezar nos conviene dejar claro como se halla la base y el perímetro de estas últimas 2 figuras que no las habíamos implementado a nuestro proyecto, para el paralelogramo es importante saber que el Area se halla multiplicando la base por la altura "A=bxh" pero al hallar el perímetro nos debemos valer de un ángulo, el angulo α interno que se ve en la figura:

Para de esta forma hallar el lado a que nos interesa para sumar el lado a + lado b + lado a + lado b y así hallar el perímetro, valiéndonos de las propiedades trigonométricas tenemos que sinα= cateto opuesto / hipotenusa, siendo la hipotenusa el lado a, despejando de acá y encontramos el lado a y ya con estos tres datos una base una altura y el ángulo interno que le pidamos al usuario podremos encontrar el área y el perímetro. Ahora para el deltoide necesitamos únicamente 2 datos, una Mediatriz que es lo mismo que fuera una Diagonal Mayor en el caso del rombo, y una diagonal menor veamos una figura para hacernos a la idea de lo que es un deltoide:
.jpg)
Podemos observar que la Mediatriz y la Diagonal Menor forman cuatro triángulos los cuales podemos saber cada una de sus áreas debido a que conocemos su base y su altura, si hacemos estas operaciones sumamos cada una de las áreas de los triángulos nos podemos dar cuenta que reduciendo términos el Área vendría siendo igual a D*d/2 y el perímetro lo hallamos fácilmente aplicando pitágoras en cada uno de los triángulos para hallar las hipotenusas correspondientes a los lados del deltoide. teniendo clara esta información ahora si vamos a nuestro proyecto en Visual Studio C# y con base en el proyecto que veníamos trabajando en las anteriores entradas le agregamos estas dos figuras, observemos en nuestro modelo de vista como debe estar quedando nuestro proyecto con todos los cuadriláteros que hemos trabajado:

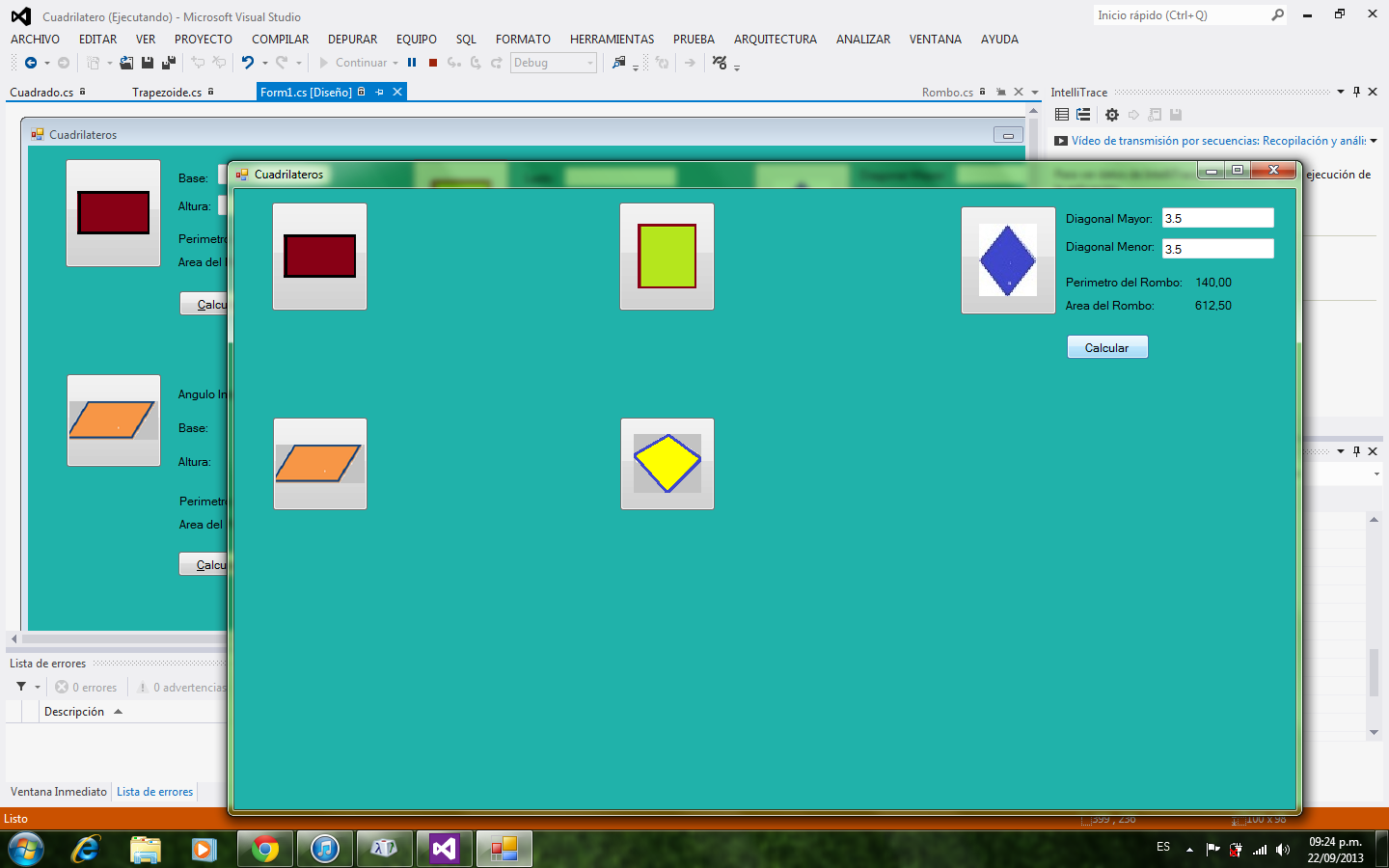
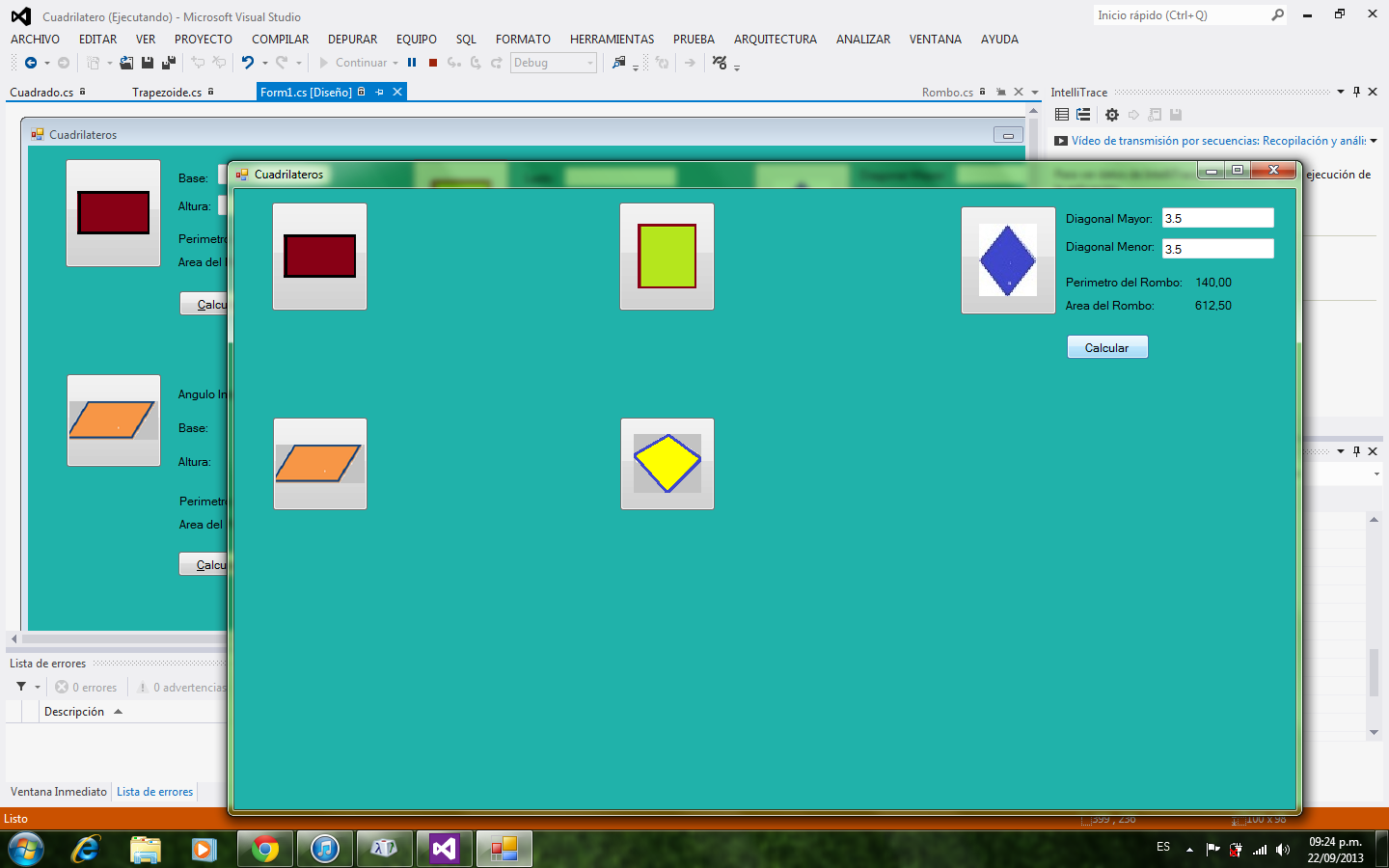
Acá podemos ver los 5 cuadriláteros que debimos haber implementado en nuestro proyecto, sino fue así no hay problema porque acá les voy a refrescar conceptos y también les voy a adjuntar mi proyecto de C# para que con este se puedan guiar es las partes que mas tengan dudas, bueno es esta imagen se puede ver los cuadriláteros que tenemos en el rectángulo necesitaremos únicamente dos datos la base y la altura, en el cuadrado necesitaremos un solo dato un lado, en el rombo necesitaremos dos datos también una diagonal mayor y una diagonal menor, en el paralelogramo necesitaremos tres datos como ya explique al principio de este post y en el deltoide también dos datos la mediatriz y la diagonal menor. Como pudieron notar yo diseñe este modelo de tal forma que cada cuadrilátero es un botón con el fin de escoger el que uno quiera hallarle el área y el perímetro veamos en la siguiente imagen como se ve nuestro proyecto cuando lo corremos y escogemos un cuadrilátero para calcular área y perímetro.

En este caso escogimos el Rombo y podemos observar que al ejecutarse no aparecen los datos de los demás cuadriláteros únicamente del que nos interesa en ese momento, esto se logra en primera instancia poniendo visible false en las propiedades de cada uno de los labels y textbox y segundo para que al hacer click aparezca la info de nuevo, se hace con código, pero no se preocupen por este código al final de mi post les dejare el proyecto, mientras tanto es importante que entiendan muy bien como vamos a implementar las fórmulas de cada cuadrilátero al código y sobre todo entender como trabaja la herencia la sobrecarga "override" el patrón solitario "singleton" para definir un controlador sobre cada una de los cuadriláteros a crear "ctrl". De este proyecto podemos darnos cuenta que el perímetro se instancia general para todos los cuadriláteros mientras que el área si varía como lo habíamos recalcado anteriormente, por lo que calcule_area es abstracta mientas que calcule_perimetro no lo es, y es importante tener esto claro.
Ahora bien es muy importante manejar buen conocimiento lógico en cuanto al código que se va a implementar podemos ver en la imagen de arriba que cuando el usuario digita un valor con puntos decimales el area y el perímetro tambien va a retornar con puntos decimales esto se logra con un .ToString("F") o ToString("d) marca los decimales y los opera según lo que corresponda, también es importante darle el atributo de "private" a cada botón al codificarlo para que aparezca cuando tenga que aparecer, quiere decir cuando uno le da click sobre la respectiva figura de cuatro lados.
Ahora veamos como esta distribuido nuestro proyecto es muy importante el orden, manejar de ser posible la nomenclatura Hungara con el fin de facilitar a otros programadores el entendimiento del código, y como se ve en esta imagen crear elementos a parte y con sus respectivos nombres para que se vea en este caso el modelo vista-controlador veamos:

Podemos ver que en una carpeta esta el modelo en la otra esta la vista y el otra esta el controlador, esta separado los recursos que vamos a necesitar que en este caso son las imágenes, también cada .cs se hizo a parte para no confundirnos este orden también aplica cuando nombramos los botones y los labels y otros elementos que utilicemos en el proyecto, para cuando vallamos a programar no tengamos inconvenientes de haber invocado un método que se llame parecido o que entre en conflicto con otro. Es claro que hay que pulir mas este modelo ya que cuando el usuario no agrega ningún valor en las casillas de base y altura por ejemplo este marca un error y este error es de validación por ejemplo veamos lo que pasa en mi proyecto cuando no metemos ningún dato.
Acá intentamos calcular el área y el perímetro del rectángulo pero el usuario no le agregó ningún valor en base y altura nos va aparecer el siguiente error:
Estas validaciones y detalles los trabajaremos en nuestro próximo post, por el momento es preciso entender todo lo que se ha visto, cada una de las fórmulas para calcular área y perímetro, también como funciona el controlador para crear un cuadrilátero y como esto evita la saturación de memoria, por ejemplo con la utilización de este controlador se evita crear una nueva figura de la misma especie todo el tiempo, sino que la sobre-escribe no se utiliza new_cuadrado sino desde el controlador si ya creo un cuadrado se sobre-escribe. bueno sin mas largas al asunto aqui les dejo mi proyecto espero les sirva.


.jpg)